Θεωρία χρωμάτων και web design
Ο ΡΟΛΟΣ ΚΑΙ Η ΕΠΙΡΡΟΗ ΤΟΥ ΧΡΩΜΑΤΟΣ ΣΤΟ WEB DESIGN
H εργασία αυτή δημιουργήθηκε στα πλαίσια του εκπαιδευτικού προγράμματος Web Designer / Developer του Πανεπιστημίου Αιγαίου το οποίο υποστηρίζει η dreamweaver.gr και το Εργαστήριο ΤΠΕ Ήρων
Έτος Παρακολούθησης:2021-2022
Ονοματεπώνυμο: Λαγαρία Ελένη
Επιβλέπων Καθηγητής: Αθανάσιος Δαβαλάς
Εισηγητές: Αθανάσιος Δαβαλάς, Άννα Αγγελάκη
Περιεχόμενα
Εισαγωγή 4
1. Θεωρία του χρώματος 5
1.1 Βασικές αρχές χρώματος 5
1.2 Χρωματικά μοντέλα RGB CMY RYB 6
Προσθετικά
Αφαιρετικά
1.3 Ιδιότητες χρωμάτων 7
Χροιά Τίντα Σκιά Τόνος
Θερμοκρασία Ουδέτερα χρώματα
Κορεσμός Λαμπρότητα Φωτεινότητα Αντίθεση
Ντεγκραντέ Διαφάνεια
1.4 Χρωματικοί κώδικες RGB HEX HSL 12
Χρωματικός κώδικας RGB
Χρωματικός κώδικας HEX
Χρωματικός κώδικας HSL
Alpha Channel
2. Η ψυχολογία των χρωμάτων 14
3. Ο ρόλος και η χρήση των χρωμάτων στο web design 16
3.1 Συνοχή του χρώματος με την οπτική ιεραρχεία 17
3.2 O ρόλος του χρώματος στη χρηστικότητα 18
3.3 Το χρώμα έχει “λειτουργικότητα” 21
3.4 Αρμονίες χρωμάτων – Χρωματικοί συνδυασμοί (Color Schemes) 22
Μονοχρωματικοί
Αναλογικοί
Συμπληρωματικοί
Διαιρεμένοι συμπληρωματικοί
Τριαδικοί
3.5 Πόσα χρώματα μπορούμε να χρησιμοποιήσουμε σε ένα Website 25
3.6 Κανόνας 60/30/10 25
3.7 Απλότητα και λειτουργικότητα 26
4. Χρώμα: η “δύναμη του Marketing” 26
Επίλογος 28
Σημειώσεις 29
Αναφορές 29
Εισαγωγή
Από τo ασυγκράτητο κόκκινο της Coca Cola, το οικείο μπλε του Facebook, στο καινοτόμο πράσινο του Spotify και στην παιχνιδιάρικη τετραχρωμία της Google… χρώματα άπειρα που συγκινούν ανάλογα τις προσωπικές προτιμήσεις καθενός και μεταδίδουν μυστικά μηνύματα και ερεθίσματα τα οποία αποτυπώνονται υποσυνείδητα. Μας κάνουν να λατρέψουμε, να στοχαστούμε, να τολμήσουμε, να αναγνωρίσουμε, να επιλέξουμε, να εμπιστευτούμε!
Ό,τι υπάρχει κάτω από την \’ομπρέλα\’ της αντίληψης και της εφαρμογής του χρώματος στο χώρο του web design, του digital design και γενικότερα των visual arts είναι σχέδιο και χρώμα, και πάντα θα “κρύβει” στρατηγικά την πρόθεση να αρέσει, να συγκινήσει, να κεντρίσει το ενδιαφέρον και να μας κάνει να αυτενεργήσουμε.
Επομένως μια πετυχημένη εναρμόνηση χρώματος και σχεδιασμού είναι σίγουρα πρόδρομος ενός πετυχημένου web design και για να φτάσει κανείς σε αυτό το επίπεδο σίγουρα απαιτεί γνώσεις, εξάσκηση, τεχνογνωσία, εμπειρία και ατελείωτη θέληση για δημιουργία.
1.Θεωρία χρωμάτων – Θεωρία του χρώματος
Το χρώμα υπήρξε ανέκαθεν ένα από τα πιο ενδιαφέροντα αντικείμενα προς μελέτη, παροτρύνοντας φιλοσόφους, επιστήμονες και καλλιτέχνες να αναπτύξουν θεωρίες και να πειραματιστούν για μια βαθύτερη κατανόησή του, έτσι ώστε σήμερα να είναι δυνατή η πιο ορθή χρήση του και πιο αποτελεσματική εφαρμογή του σε διαφορετικές τεχνικές και με διαφορετικά μοντέλα. Ο Αριστοτέλης, ο Νεύτωνας, ο Γιόχαν Γκαίτε, ο Γιοχάνες Ιττεν και ο Άλμπερτ Μάνσελ είναι μερικοί από τους πιο σημαντικούς εκπροσώπους της θεωρίας του χρώματος.
1.1 Βασικές αρχές χρώματος
Για να κατανοήσουμε καλύτερα το ρόλο του χρώματος και τις διάφορες αρμονίες που δημιουργούνται από τον συνδυασμό χρωμάτων, θα πρέπει αρχικά να γνωρίζουμε κάποιες βασικές αρχές. Αυτό θα βοηθήσει να δημιουργήσουμε μια πιο σωστή χρωματική παλέτα ώστε μια ιστοσελίδα να δείχνει πιο επαγγελματική, να υποστηρίζει τον σχεδιασμό της και τη
λειτουργικότητά της, να έχει προσωπικότητα και να ενισχύει στο μέγιστο δυνατό την εταιρική της ταυτότητα (brand identity).
Κατά βάση τα χρώματα χωρίζονται σε πρωτογενή ή βασικά (τα κύρια χρώματα) σε δευτερογενή ή δευτερεύοντα (τα χρώματα που προκύπτουν από την ανάμειξη δύο βασικών) και στα τριτογενή ή ενδιάμεσα (τα χρώματα που σε έναν χρωματικό κύκλο βρίσκονται ανάμεσα από ένα βασικό και ένα δευτερογενές δημιουργώντας έτσι μια αρμονική συνέχεια)
1.2 Χρωματικά μοντέλα RGB CMY RYB
Τα χρώματα ανάλογα τη μέθοδο με την οποία παράγονται διακρίνονται σε:
προσθετικά (additive) RGB
αφαιρετικά (subtractive) CMY(K) RYB
Προσθετικά χρώματα:
Μια από τις πιο σημαντικές εφευρέσεις στην ιστορία της επιστημής της Οπτικής αποτελεί το πείραμα του Νεύτωνα όταν μέσω ενός πρίσματος κατάφερε να διαχωρίσει τα χρώματα του φωτός ανακαλύπτοντας έτσι τα χρώματα της Ίριδας. Θα αποτελέσει έκτοτε το πιο γνωστό χρωματικό μοντέλο στο οποίο στηρίχθηκαν τα χρωματικά “συστήματα” του 18ου και 19ου αιώνα.
Στα προσθετικά χρώματα ανήκει και το σύγχρονο μοντέλο RGB (Red, Green, Blue) που χρησιμοποιούν όλες οι συσκεύες οι οποίες προβάλουν/αναπαράγουν χρώματα, εικόνες ή στοιχεία με χρήση φωτός όπως οθόνες υπολογιστών, κινητών, τηλεόρασεις, προτζέκτορες κλπ.
Στο web design και γενικότερα στο digital design η διαχείριση του χρώματος σε σχεδιαστικά περιβάλλοντα ή εφαρμογές βασίζεται ως επί το πλείστον στο RGB μοντέλο από το οποίο προέρχονται και οι χρωματικοί κώδικες (color codes) τους οποίους συναντάμε και στις γλώσσες προγραμματισμού.
Τα βασικά χρώματα στο μοντέλο RGB είναι το κόκκινο, πράσινο και μπλέ ενώ τα δευτερογενή χρώματα το κυανό (μπλε+πράσινο), η ματζέντα (μπλε + κόκκινο) και το κίτρινο (κόκκινο+πράσινο).
Αφαιρετικά Χρώματα:
Παράγονται ως χρωστικές ουσίες (τυπογραφικά μελάνια ή τέμπερες, ακρυλικά, λάδια, σκόνες κ.α.) Χρησιμοποιούνται στην τυπογραφία, στις εικαστικές τέχνες και γενικότερα σε τεχνικές ή εφαρμογές που είναι απαραίτητη η χρήση χρώματος ως υλικό.
Το μοντέλο CMY(K) χρησιμοποιείται στην τυπογραφία και οποιαδήποτε μορφή εκτύπωσης. Tα βασικά χρώματα στο μοντέλο
CMY (Cyan, Magenta, Yellow) είναι το κυανό, η ματζέντα και το κίτρινο ενώ τα δευτερογενή είναι το κόκκινο (κίτρινο + ματζέντα), μπλέ (κυανό + ματζέντα) και πράσινο (κίτρινο + κυανό). Για τη διευκόλυνση της τυπογραφίας καθώς το CMY μοντέλο παράγει πιο φωτεινά χρώματα προστέθηκε το μαύρο (K) για να μπορέσει να δώσει πιο σκούρες αποχρώσεις και φυσικά διότι στην εκτύπωση το μαύρο ήταν το χρώμα των κειμένων.
Στα αφαιρετικά χρώματα ανήκει και το παραδοσιακό μοντέλο RYB (Red, Yellow, Blue) που είθισται να διδάσκεται και που οι περισσότεροι γνωρίζουν βάσει της παλαιότητάς του. Τα χρώματα χωρίζονται στα βασικά: κόκκινο, κίτρινο, μπλε και στα δευτερογενή Πορτοκαλί (κίτρινο+κόκκινο) Πράσινο (κίτρινο + μπλε) Μοβ (μπλε + κόκκινο). Το RYB χρησιμοποιείται γενικότερα στις εφαρμοσμένες τέχνες δηλαδή ζωγραφική, διακόσμηση, από makeup artists και σε οποιαδήποτε τεχνική χρησιμοποιεί χρώματα: τέμπερες, ακρυλικά, σκόνες ή χρωστικές ουσίες.
1.3 Ιδιότητες των χρωμάτων

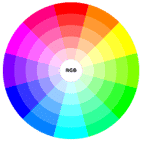
Τα χρώματα μπορούν να αναδείξουν τις μεταξύ τους σχέσεις ανάλογα με τη θέση τους στον χρωματικό κύκλο. Για παράδειγμα τα χρώματα που βρίσκονται ακριβώς απέναντι στη διάμετρο του κύκλου ονομάζονται συμπληρωματικά και μπορούν να δημιουργήσουν αντιθέσεις. Έτσι στο RGB έχουμε τα συμπληρωματκά ζεύγη χρωμάτων κόκκινο-κυανό, πράσινο-ματζέντα και μπλε-κίτρινο. Aντιθέτως σε CMYK κυανό-κόκκινο, ματζέντα- πράσινο, κίτρινο-μπλε ενώ σε ένα RYB μοντέλο κόκκινο-πράσινο, κίτρινο-μοβ, μπλε-πορτοκαλί.
Χροιά (Hue)
Στον χρωματικό κύκλο το “καθαρό” χρώμα, δηλαδή το πιο κυρίαρχο από όλες τις υπόλοιπες διαβαθμίσεις και εντάσεις του, αποτελεί τη χροιά (hue). Σε αυτή την κατηγορία ανήκουν όλα τα πρωτογενή, τα δευτερογενή και τα τριτογενή χρώματα: κόκκινο, μπλέ, πράσινο, κυανό, ματζέντα, πορτοκαλί, κίτρινο και μοβ
Τίντα (Tint)
Οι διαβαθμίσεις ενός χρώματος που προκύπτουν όταν προσθέσουμε λευκό, δημιουργούν την τίντα. Με αυτόν τον τρόπο έχουμε ανοιχτές αποχρώσεις ανάλογα με το ποσοστό του λευκού.
Σκιά (Shade)
Όταν σε ένα χρώμα προστίθεται μαύρο δημιουργείται η σκιά του δηλαδή γίνεται πιο σκούρο.
Τόνος (tone)
Η ανάμειξη γκρι με ένα χρώμα μας δίνει τον τόνο του χρώματος.
Θερμοκρασία

Τα χρώματα διακρίνονται σε θερμά κίτρινο, πορτοκαλί, κόκκινο και ψυχρά μπλε, πράσινο, μοβ. Τα θερμά χρώματα έχουν την ιδιότητα να έρχονται προς τα μπροστά όταν βρίσκονται σε ένα ψυχρό φόντο, κάτι που ενισχύεται στα συμπληρωματικά ζεύγη χρωμάτων τα οποία αποτελούνται από ένα ψυχρό και ένα θερμό πχ μπλε – κίτρινο στο RGB/CMY ή πορτοκαλί – μπλε στο RYB
Ουδέτερα χρώματα
Το άσπρο και το μαύρο είναι τα χρώματα που έχουν την ιδιότητα να επιδρούν το ίδιο με όλα τα χρώματα, όπως επίσης να δημιουργούν μεγάλη αντίθεση όταν το ένα βρίσκεται δίπλα στο άλλο, πχ λευκή γραμματοσειρά σε μαύρο φόντο ή το αντίστροφο. Γενικότερα στο web design το απόλυτο μαύρο καλό είναι να αποφεύγεται σε κείμενα και να προτιμάται ένας πιο σκούρος γκρι τόνος.
Κορεσμός (Saturation)
Δηλώνει την καθαρότητα του χρώματος δηλαδή ο πιο έντονος κορεσμός αποτελεί τη χροιά του χρώματος. Όταν ο κορεσμός ελαττώνεται δημιουργείται η τονικότητα του χρώματος ενώ όταν ο κορεσμός μηδενίζεται έχουμε μια γκρι απόχρωση .
Λαμπρότητα (Brightness)
To ποσοστό μαύρου καθορίζει και την ένταση του χρώματος. Για παράδειγμα σε ενα πρόγραμμα επεξεργασίας εικόνων (Photoshop) πολλές φορές βολεύει να χρησιμοποιούμε τις ρυθμίσεις του HSB (Hue, Saturation, Brighteness) για να συνθέσουμε ένα χρώμα.
Φωτεινότητα (Lightness)
Το ποσοστό μαύρου ή λευκού καθορίζει τη ζωντάνια και την καθαρότητα του χρώματος.
Αντίθεση (Contrast)
Η αντίθεση που δημιουργείται μεταξύ έντασης/ζωηρότητας ενός χρώματος σε σχέση με κάποιο άλλο, όπως για παράδειγμα σκοτεινών και φωτεινών χρωματικών περιοχών ή η αντίθεση μεταξύ συμπληρωματικών ζεύγων χρωμάτων.
Ντεγκραντέ (Gradient)
Είναι η χρωματική διαβάθμιση δύο ή περισσότερων χρωμάτων.
Διαφάνεια (Opacity)
Όταν το χρώμα εξασθενεί τελείως χωρίς να υπάρχει καμία άλλη προσθήκη τίντας ή σκιάς τότε δημιουργείται η διαφάνειά του.
Χρωματικό σύστημα Munsell, Άλμπερτ Μάνσελ
1.4 Χρωματικοί κώδικες RGB HEX HSL
Για την καλύτερη διαχείριση των χρωμάτων στα σχεδιαστικά προγράμματα και στις γλώσσες προγραμματισμού χρησιμοποιούμε χρωματικούς κώδικες (Color codes).
Χρωματικός κώδικας RGB
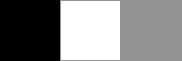
To RGB διαχειρίζεται τα εξής χρώματα: κόκκινο, πράσινο και μπλέ με τις τιμές από 0 έως 255 για κάθε χρώμα, οι συνδυασμοί των τριών χρωμάτων μας δίνουν πάνω από 16 εκατομμύρια χρώματα. Για παράδειγμα στις παρακάτω εικόνες το CYAN έχει τιμή RGB (0,255,255) που σημαίνει ότι δεν έχει καθόλου κόκκινο και οι τιμές πράσινο και μπλε είναι 255 κάθε μία, ενώ τo κόκκινο έχει τιμή RGB (255,0,0).
Χρωματικός κώδικας HEX
Αντίστοιχα οι HEX (hexadecimal) τιμές του RGB συντάσσονται από το σύμβολο # και 6 χαρακτήρες-ψηφία . Τα πρώτα δύο ψηφία αφορούν το R (κόκκινο,) τα επόμενα δύο το G (πράσινο) και τα τελευταία δύο το Β (μπλε). Η τιμή #FF0000 δίνει το κόκκινο χρώμα το οποίο ως βασικό χρώμα του RGB έχει μηδενικές τιμές στα ψηφία G και Β ενώ η τιμή #000000 δίνει μαύρο και #FFFFFF άσπρο.
RGB COLORS
CMYK COLORS
RYB COLORS
Χρωματικός κώδικας HSL & HSLΑ
Στις γλώσσες προγραμματισμού είναι χρήσιμο αρκετές φoρές να ορίζουμε το χρώμα με τιμές HSL (hue, saturation, lightness).
Hue (η χροιά) βρίσκεται πάντα στην περιφέρεια ενός χρωματικού κύκλου – όπως ισχύει και σε HSB τιμές – και παίρνει τιμές σε μοίρες από 0 έως 360. 0 είναι το κόκκινο, το πράσινο120 και το μπλε 240.
Saturation (ο κορεσμός) παίρνει τιμές ποσοστού % δηλαδή100% είναι η χροιά το πιο ζωηρό χρώμα ενώ 0% μια γκρί απόχρωση.
Lightness (η φωτεινότητα) παίρνει εξίσου τιμές ποσοστού %. Με 100% έχουμε λευκό, 50% χρώμα και 0% μαύρο.
Δηλαδή ένα κόκκινο έχει τιμές hsl(0, 100%, 50%) ενώ ένα πράσινο hsl(120, 100%, 50%)
Alpha Channel
Στην πιο μοντέρνα σύνταξη του HSL προστέθηκε και η διαφάνεια του χρώματος (opacity) HSLA και το A συμβολίζει το Alpha Channel. Αντιστοιχεί σε τιμές 0.0 έως 1.0, δηλαδή με 0.0 έχουμε πλήρη διαφάνεια χρώματος ενώ 1.0 καθόλου διαφάνεια. Το ίδιο ισχύει και στις τιμές RGBΑ.
Επομένως ένα απαλό κόκκινο έχει τιμή hsla(0, 100%, 50%, 0.4)
2. Θεωρία χρωμάτων – Ψυχολογία των χρωμάτων
-Τα χρώματα, όπως και τα χαρακτηριστικά, ακολουθούν τις αλλαγές των συναισθημάτων-
Pablo Picasso
Με τη φράση αυτή ο Πάμπλο Πικάσο διευκρινίζει πόσο σημαντικό ρόλο διαδραματίζει το χρώμα στην ψυχολογία του ανθρώπου και τονίζει τη σημασία του ως μέσο επικοινωνίας ώστε να επηρεάσει τη διάθεσή του , τα συναισθήματά του, τη συμπεριφορά του και να μεταδώσει μηνύματα. Αισθανόμαστε χαλάρωση όταν βρισκόμαστε σε ένα καταπράσινο τοπίο, ή ένταση όταν είμαστε μέσα σε ένα κόκκινο δωμάτιο. Η ψυχολογία των χρωμάτων είναι η επιστήμη που μελετά το αντίκτυπο των χρωμάτων στις ανθρώπινες συμπεριφορές, την επιρρόη που ασκούν στο υποσυνείδητό του ατόμου και γενικότερα το πόσο καθοριστικός είναι ο ρόλος τους στις προτιμήσεις, στις ενέργειες και στις αποφάσεις του .
Κάθε χρώμα μπορεί να επιδράσει στην ψυχολογία του ατόμα ανάλογα με τη χρήση του. Στο web design είναι σημαντικό να γνωρίζουμε τα συναισθήματα που μπορούν τα χρώματα να προκαλέσουν διότι έτσι αποφεύγεται η άτοπη και αλόγιστη χρήση του χρώματος που θα κάνει το περιεχόμενο μιας ιστοσελίδας να φανεί ασύνδετο, δυασανάγνωστο μη λειτουργικό και αντιαισθητικό. Θα πρέπει πάντα να λαμβάνεται υπόψιν και η γεωγραφική κατανομή του κοινού καθώς κάθε πολιτισμός έχει διαφορετικούς συμβολισμούς για κάθε χρώμα.
Για παράδειγμα στον δυτικό κόσμο το λευκό συμβολίζει την αγνότητα και την ειρήνη ενώ στους ασιατικούς πολιτισμούς συμβολίζει τον θάνατο και εκφράζει τη θλίψη.
Σύμφωνα με την ψυχολογία των χρωμάτων της δυτικής κουλτούρας αναφέρονται συμβολισμοί και συναισθήματα για τα πιο κύρια χρώματα που συναντάμε σε web sites και δημοφιλή brands:
Κόκκινο ένταση, σημαντικότητα, ενθουσιασμός, πάθος, προσοχή, όρεξη, ταχύτητα, ενέργεια, επιθετικό, θυμός
(Vodafone, Goody’s, Efood, CocaCola, Acs, YouTube, Netflix, Adobe, Xerox, Toyota, Lifo)
Πορτοκαλί φιλικό, παιχνιδιάρικο, κοινωνικότητα, ανεξαρτησία, όρεξη, εξωστρεφή, ενεγητικό
(Public, Skroutz, Σκλαβενίτης, EasyJest, Mikel, Soundcloud, Nickelodeon, Xiaomi)
Κίτρινο ευτυχία, νεότητα, αισιοδοξία, προσοχή, απελευθερωτικό, ζεστασιά, οικονομικό
(You.gr, eshop, Shell, i-bank Nbg group, Yellow Τράπεζα Πειραιώς, Χρυσός οδηγός)
Πράσινο υγεία, περιβάλλον, ηρεμία, σταθερότητα, ευημέρια, φρεσκάδα, διασκέδαση, ανανέωση, καλή τύχη
(Bio Hellas,bCosmote, Greenpeace, PowerHealth, Xbox, Spotify, Starbucks, Bp, Heineken)
Μπλε επαγγελματισμός, ασφάλεια, αξιοπρέπεια, εμπιστοσύνη, αξιοπιστία ηρεμία, ειλικρίνεια
(Aegean airlines, Alpha bank, Πανεπιστήμιο Αιγαίου, Facebook, Twitter, Booking.com, Paypal, Visa, Dell, intel)
Μοβ βασιλικό, εκλεπτυσμένο, πνευματικότητα, δημιουργικότητα, πολυτέλεια, σοφία
(WooCommerce, Yahoo, Twitch, Cadbury, Milka, Benq, FedEx, WizzAir)
Μαύρο δυναμικό, τολμηρό, πολυτέλεια, κύρος, εξουσία, κλασικό, σοφιστικέ
(Apple, WWF, Zara, Nike, Adidas, Prada, Gucci, Mercedes Benz)
Λευκό Καθαρότητα, απλότητα, αγνότητα, ειρήνη, διαύγεια, χάρη, προστασία, ισορροπία, οργάνωση
(ιδανικό για background, σε διχρωμία για έντονη αντίθεση με ζωηρά ή σκούρα χρώματα, Tesla, Ford, Chanel, WordPress, BWM, Peugeot, Easyjet, Hp)
3. Θεωρία χρωμάτων – O ρόλος και η χρήση των χρωμάτων στο web design
-Το χρώμα δεν προσθέτει μια ευχάριστη διάθεση στο σχέδιο,
το ενδυναμώνει-Pierre Bonnard
Στόχοι του web design στους οποίους επιστρατεύεται όλη η δύναμη του χρώματος, πάντα σε συνάρτηση με ένα πολύ καλό σχεδιασμό είναι οι εξής:
i. Να έχει προσωπικότητα το site και να είναι μακροπρόθεσμα αναγνωρίσιμο ιδιάιτερα αν πρόκειται για κάποιο brand.
ii. Να επιδρά υποσυνείδητα ώστε να έχει σωστή αλληλεπίδραση με τον χρήστη.
iii. Να ανταποκρίνεται στην γεωγραφική κατανομή του κοινού, στο φύλο και στην ηλικιακή ομάδα που απευθύνεται.
iv. Να αυξήσει την επισκεψιμότητα, το ποσοστό μετατροπής (conversion rate) και την εμπιστοσύνη στο brand (brand loyalty)
Βασικοί κανόνες του Visual Design στο UΧ , με τους οποίους το χρώμα συνδέεται είναι το μέγεθος, η οπτική ιεραρχία, η ισορροπία, η αντίθεση και οι αρχές της θεωρίας Gestalt.
Σύμφωνα με τις παραπάνω αρχές αναπτύσσονται συνεχώς πρακτικές χρήσης του χρώματος στο web design, οι οποίες στοχεύουν στο να εξασφαλίσουν τη χρηστικότητα (usability), την προσβασιμότητα (accessibility), την αλληλεπίδραση (interaction) και την εμπειρία (experience) ώστε να καθοδηγήσουν τον χρήστη να πάρει αποφάσεις και να κάνει ενέργειες, να αυξήσουν την παραμονή του στο website όπως και την επισκεψιμότητα.
3.1 Συνοχή του χρώματος με την οπτική ιεραρχεία
Βασική προϋπόθεση στο πώς θα καθοδηγήσουμε τον χρήστη να πάρει αποφάσεις και να ενεργήσει είναι να έχουμε μια σωστή σχεδιαστικά οπτική ιεραρχεία όλων των στοιχείων (μεγέθη, γραμματοσειρές τίτλων και κειμένων, αποστάσεις, σχήματα, στοίχιση, εικόνες, σχέση του περιεχομένου με τον “αρνητικό” χώρο), δηλαδή πως θα ιεραρχήσουμε οπτικά τα διάφορα στοιχεία ανάλογα την σημαντικότητά τους. Αν για παράδειγμα σε ένα blog στόχος μας είναι να εγγραφεί ο χρήστης, ένα κουμπί sign up το οποίο βρίσκεται πάνω δεξιά στην ιστοσελίδα ή στο κέντρο ή χαμηλότερα επηρεάζει με διαφορετικό τρόπο την εμπειρία και την αλληλεπίδραση του χρήστη. Για να ιεραρχήσουμε ακόμα πιο σωστά τα στοιχεία της ιστοσελίδας είναι προτιμότερο τα προσχέδια να γίνονται αρχικά σε γκρι τόνους, με τους πιο σκούρους τόνους να τονίζουν ττα στοιχεία και τα μέρη που θα πρέπει να ξεχωρίζουν. Έτσι διευκολύνεται η διαδικασία επιλογής χρωμάτων καθώς οι εντάσεις που θα προκύψουν από έναν χρωματικό συνδυασμό είναι άρτια συνδεδεμένες με την οπτική ιεραρχεία.
-Η ολότητα είναι κάτι περισσότερο από το άθροισμα των μερών της-
Kurt Koffka
3.2 O ρόλος του χρώματος στη χρηστικότητα
Πρακτικές που μπορούν να βοηθήσουν έτσι ώστε το χρώμα να εξασφαλίσει ένα καλό usability και accessibility :
i. να δημιουργούνται έντονες αντίθεσεις (high contrast) μεταξύ χρωματικών στοιχείων ή πεδίων. Για παράδειγμα αν το κείμενο που υπάρχει μέσα σε ένα κουμπί έχει ελάχιστη αντίθεση ή και τα δυο στοιχεία έχουν κοντινή χρωματική ένταση όπως ένα κίτρινο sign up σε ένα πορτοκαλί background τότε σίγουρα δεν θα είναι ευδιάκριτο και πόσο μάλλον σε mobile view όπου οι διαστάσεις είναι κατα πολύ μικρότερες.
Στην κλασική θεωρία σύμφωνα με τον Itten οι αντιθέσεις είναι 7 και μπορούν να προκύψουν από τις μεταξύ σχέσεις χρωμάτων :
1. η αντίθεση της χροιάς (contrast hue) προκύπτει απ’ τον συνδυασμό και των τριών βασικών χρωμάτων
2. η αντίθεση των συμπληρωματικών (complementary contrast)
3. η αντίθεση θερμού – ψυχρού (warm – cool contrast)
4. η αντίθεση ανοιχτού – σκούρου (light-dark contrast)
5. η ταυτόχρονη αντίθεση (simultaneous contrast): η ανθρώπινη όραση επιζητεί πάντα το συμπληρωματικό ενός χρώματος όταν εκείνο απουσιάζει
6. η ποιοτική αντίθεση (contrast of saturation): προκύπτει από μία χροιά και τις πιο θαμπές-αδύναμες εντάσεις της ως προς τον κορεσμό της και
7. η ποσοτική αντίθεση (extension contrast): η πόσοτητα ενός χρώματος μέσα στο συμπληρωματικό του.
H κύρια οργάνωση διεθνών προτύπων για τον Παγκόσμιο Ιστό W3C αναφέρει στα επίσημα πρότυπα αναλογία αντίθεσης (contrast ratio) πως “… αν ένα φόντο αποτελείται από ένα χρώμα (πχ μαύρο ή λευκό) τότε η φωτεινότητα του κειμένου μπορεί να διατηρηθεί αν είναι βέβαιο πως κάθε γράμμα του κειμένου έχει τουλάχιστον αναλογία αντίθεσης 4.5:1 με το χρώμα του φόντου. Αν τα γράμματα εναλλάσουν την φωτεινότητα (δηλαδή έχουν κάποιο gradient ή κάποιο μοτίβο) τότε το φόντο γύρω από τα γράμματα θα πρέπει να επιλεχθεί ή να φέρει σκιά ώστε τα γράμματα να διατηρήσoυν την αναλογία αντίθεσης 4.5:1 με το φόντο πίσω από αυτά, ακόμα και αν δεν έχουν αντίθεση με το συνολικό φόντο.
ii. Να είναι σαφής ο καταμερισμός της έντασης (intensity) των χρωμάτων ανοιχτών-σκούρων, απαλών-έντονων (κορεσμός, φωτεινότητα, τίντες, σκιές) και να ιεραρχούνται στα στοιχεία ανάλογα με τα ποια θέλουμε να δώσουμε έμφαση (τίτλοι, CTA, buttons κλπ) και ποιά θα έχουν λιγότερη (backgrounds, κείμενα, icons κλπ. Τα πιο ζωηρά σε ένταση και φωτεινά χρώματα λειτουργούν καλύτερα σε στοιχεία που θέλουμε ο χρήχτης να έχει άμεση και γρήγορη αλληλεπίδραση.
iii. Να χρησιμοποιείται η εικογραφία (icongraphy) Να αποφεύγεται η χρήση μόνο του χρώματος ειδικότερα σε κατηγορίες που θέλουν να επισημάνουν κάποιο στοιχείο, όπως σε φόρμες, και πάντα να συνοδεύονται με χαρακτηριστικά icons (√ Χ). Περίπου 8% των ανδρών και το 0.5% των γυναικών έχουν ταξινομηθεί με δυσχρωματοψία.
Ο Mark Zuckerberg ιδρυτής του Facebook πάσχει από δυσχρωματοψία του κόκκινου και του πράσινου και αποκαλύπτει πως είναι κ ένας απ’ τους λόγους που το Facebook είναι μπλε λέγοντας χαρακτηριστικά:
-Το μπλε είναι το πιο πλούσιο χρώμα για μένα…μπορώ να δω όλα τα μπλε-
Mark Zuckerberg
iv. Να γίνεται διακριτή η επιλογή ενεργειών του χρήστη μέσω της εναλλαγής χρωμάτων όπως με hover effect δηλαδή όταν ο χρήστης επιλέγει ή μετακινεί τον κέρσoρα σε ένα κουμπί ή σε μια σειρά εικονιδίων που έχουν το ίδιο χρώμα (contact icons, social media ή υπηρεσίες) τότε θα πρέπει το χρώμα ή η αντίθεση να εναλλάσεται ώστε να επιβεβαιώνει αυτή του την ενέργεια και ακόμα καλύτερα να μεταβάλλονται και οι αρχικές του διαστάσεις .
3.3 Το χρώμα έχει “λειτουργικότητα”
To χρώμα μαζί με το σχήμα, το μέγεθος ή τα στοιχεία στα οποία εντάσσεται αποκτά λειτουργικότητα και μπορεί να δημιουργήσει ένα σήμα και να μεταδώσει το ερέθισμα για μια ενέργεια.
Σε ένα color test που διεξήγαγε το hubspot “…21% περισσότεροι χρήστες πάτησαν το κόκκινο κουμπί απ’ ότι το πράσινο. Όλα τα υπόλοιπα στοιχεία στις σελίδες ήταν τα ίδια, το μόνο που ήταν διαφορετικό ήταν το χρώμα στο κουμπί… 21% αύξηση στο conversion (ποσοστό μετατροπής) είναι δυνητικά 21% αύξηση σε όλα τις downstream μετρήσεις…”
Αν παρατηρήσουμε πιο προσεκτικά τις δύο σελίδες θα δούμε πως η αντίθεση που προκύπτει μεταξύ κόκκινου και πράσινου στη δεξιά σελίδα διαδραματίζει σημαντικό ρόλο ώστε να υποκινήσει τον χρήστη να προβεί στην ενέργεια να πατήσει το κουμπί.
3.4 Αρμονίες χρωμάτων – Xρωματικοί συνδυασμοί (Color Schemes )
Σε έναν χρωματικό κύκλο οι αρμονίες των χρωματών και οι χρωματικοί συνδυασμοί δημιουργούνται από τη διάταξη και τη συνέχεια μεταξύ των πρωτογενών και των δευτερογενών χρωμάτων. Βάσει αυτών προκύπτουν οι κατηγορίες χρωματικών συνδυασμών.
Oι πιο βασικές κατηγορίες και πιο κατάλληλες για στο web design είναι οι μονοχρωματικοί, οι αναλογικοί, οι συμπληρωματικοί, οι διαιρεμένοι συμπληρωματικοί και οι τριαδικοί συνδυασμοί.
Υπάρχουν πολλοί τρόποι για να δημιουργήσουμε color schemes από τους επιλογείς χρωμάτων που είναι ήδη ενσωματωμένοι σε σχεδιαστικά προγράμματα (Illustrator, Photoshop, Corel Painter κ.α.), σε Web εφαρμογές/πλατφόρμες ανάπτυξης ιστοσελίδων (Sketch, Figma, Adobe XD) και σε CMS συστήματα (WordPress, Open Cart, Wix). Χρωματικούς συνδυασμούς μπορούμε να δημιουργήσουμε και από δωρεάν online εργαλεία διαχείρισης χρώματος (Color Generators: Adobe color, Paletton, Coolors.co, Colorbook, Htmlcolorcodes, Colormind, Colorpoint) τα οποία μας επιτρέπουν να σώσουμε τα color schemes ή και να τα εξάγουμε στις αντίστοιχες τιμές τους σε RGB HEΧ CSS.
Kάποια από αυτά είναι ιδιαίτερα χρήσιμα καθώς ενσωματώνουν πληροφορίες για τα συναισθήματα που δημιουργεί ένα χρώμα για παράδειγμα στο Colorbook μπορούμε να δούμε προτάσεις χρήσης όπως αν ένα χρώμα κάνει για κείμενο, για φόντο ή περισσότερο για στοιχεία (icons, buttons κλπ)
Μονοχρωματικοί συνδυασμοί (monochromatic)
Ένας μονοχρωματικός συνδυασμός δημιουργείται μόνο από ένα χρώμα και τις διαβαθμίσεις του σε σκιες, τόνο και τίντα.
Αναλογικοί συνδυασμοί (analogous)
Τα χρώματα τα οποία βρίσκονται δίπλα δίπλα για παράδειγμα το βασικό, ενδιάμεσο και δευτερεύον χρώμα δημιουργούν έναν αναλογικό συνδυασμό.
Συμπληρωματικοί (complementary)
Δημιουργούνται από τα ζευγάρια συμπληρωματικών χρωμάτων και τις αποχρώσεις αυτών.
Διαιρεμένοι συμπληρωματικοί (split-complementary)
Αποτελούνται από 3 χρώματα, ένα βασικό και τα 2 ενδιάμεσα που βρίσκονται αριαστερά και δεξιά από το συμπληρωματικό του.
Τριαδικοί
Οι τριαδικοί συνδυασμοί δημιουργούνται από τα χρώματα που βρίσκονται σε ίση απόσταση το ένα με το άλλο.
3.5 Πόσα χρώματα μπορούμε να χρησιμοποιήσουμε σε ένα Website
Η χρωματική παλέτα μπορεί να επηρεάσει τη χρήση μιας ιστοσελίδας, να κεντρίσει το ενδιαφέρον και να καθοδηγήσει τις ενέργειες του χρήστη. Για τον λόγο αυτό θα πρέπει να μην υπερβαίνει τα 3-4 χρώματα αν θεωρήσουμε πως το άσπρο και το μαύρο θα προσμετρηθούν και αυτά. Διαφορετικά θα έχει αρνητικά αποτελέσματα μιας που η πολύχρωμια δρα αποτρεπτικά και προκαλεί σύγχυση, τη στιγμή που ο χρήστης αναλύει υποσυνείδητα τις πληροφορίες που δέχεται μέσω της όρασης.
Από την άλλη οι ιστοσελίδες με 1-2 χρώματα απαιτούν μια πολύ καλή χρωματική ιεραρχεία, διαφορετικά μπορεί να θεωρηθούν ανιαρές. Αυτό δεν αφορά τους μονοχρωματικούς συνδυασμούς γιατί όπως εξηγήθηκε παραπάνω μπορεί να εξελιχθούν σε 3-4-5 χρώματα.
Επομένως για να μην καταλήξει ένα site αντιαισθητικό, δύσχρηστο, δυσανάγνωστο και μη πρακτικό, θα πρέπει να αποφεύγεται η πολυχρωμία και να ακολουθούνται κάποιοι γενικοί κανόνες τουλάχιστον κατά προσέγγιση.
3.6 Κανόνας 60/30/10
Μπορούμε να χρησιμοποιήσουμε τον κανόνα 60/30/10 και να κατηγοριοποιήσουμε τα χρώματα ανάλογα με τη χρήση τους:
- 60% ένα χρώμα ως κυρίαρχο χρώμα (το φόντο το οποίο συνήθως είναι λευκό ή μια πιο απαλή απόχρωση)
- 30% ένα δευτερεύον χρώμα (τα τμήματα του site που θέλουμε ο χρήστης να εστιάσει την προσοχή του τίτλοι, κείμενα)
- 10% ένα χρώμα που θα δώσει έμφαση και θα οδηγήδει τον χρήστη να αλληλεπιδράσει και να κάνει μια ενέργεια (CTA, scroll arrows) συνήθως το πιο έντονο ή ζωηρό χρώμα από την χρωματική παλέτα ώστε να δημιουργεί ένα σωστό contrast.
3.7 Απλότητα και λειτουργικότητα
Η απλότητα και η λειτουργικότητα, αρχές της σχολής του Bauhaus, βρίσκουν έδαφος στην κατασκευή ιστοσελίδων και υπογραμμίζουν πως δεν χρειάζεται να καταφεύγουμε σε διακοσμητικές “φλυαρίες” και να προσπαθούμε να κάνουμε τα πράγματα πιο “όμορφα”. Από τη στιγμή που καταλήξαμε σε επίπεδο UX/UI σε ένα ωραίο layout με σωστή οπτική ιεραρχεία και με τα κατάλληλα χρώματα τότε είναι αρκετό για να επιτευχθεί ισορροπία.
4. Θεωρία χρωμάτων – H “δύναμη” του marketing
Σε έρευνα του 2006 αποδείχθηκε πως ο χρήστης χρειάζεται 50ms για να σχηματίσει μια άποψη μόλις βλέπει ένα website , σε αυτό συμβάλει και η παρουσιάσή του. Το παραπάνω επιβεβαίωσε η Google σε σχετική έρευνα το 2012 καταλήγοντας πως κάποιοι χρειάστηκαν μόλις 17ms!
Από τις πλέον κλασσικές πρακτικές του marketing στο χώρο του Web design είναι η εφαρμογή του halo effect μια από τις γνωσιακές προκαταλήψεις (congitive bias). Αυτό που συμβαίνει στο halo effect είναι πως η πρώτη εντύπωση που έχουμε όταν βλέπουμε κάτι ή κάποιον για πρώτη φορά θα αποτελέσει και κριτήριο αξιολόγησης. Δηλαδή όταν συναντάμε έναν υπάλληλο ευπαρουσίαστο μας δίνει την εντύπωση πως είναι πολύ καλός στην εργασία του, εν αντιθέσει με κάποιον ο οποίος φοράει κάτι πιο πρόχειρο.
- Ας υποθέσουμε πως μια πολύ γνωστή εταιρεία ρούχων έχει ενα online shop το οποίο ναι μεν έχει ένα πολύ καλό usability αλλά συνδυάζεται με ένα κακό οπτικά site.
- Από την άλλη έχουμε μια δεύτερη εταιρεία ρούχων με ένα πολύ καλό οπτικά online shop αλλά με όχι και τόσο καλό usability.
Στατιστικά η εταιρεία που θα έχει τις περισσότερες πωλήσεις θα είναι η δεύτερη διότι η ψυχολογία του userexperience λέει πως τα αμελητέα λάθη στην χρηστικότητα ενός site δεν θα ανακληθούν από τη μνήμη αλλά θα μείνει η εντύπωση οτι είναι ένα online shop άξιο εμπιστοσύνης. Φυσικά το τι είναι όμορφο και το τι άσχημο είναι υποκειμενικά σε μεγάλο σημείο όπως και το τι είναι χρηστικό και τι όχι. Πρέπει να υπάρχει μια ισορροπία ανάμεσα σε αυτά κατά την δημιουργία ενός eshop
Αυτή η ψυχολογική διαχείριση του χρήστη να δημιουργήσει μια υποκεινούμενη θετική άποψη τείνει τα τελευταία χρόνια να βρίσκει έδαφος και στην οπτική εμφάνιση μιας ιστοσελίδας και ηλεκτρονικού καταστήματος.
4.1 Το χρώμα και η προσωπικότητα του branding
Το χρώμα διαδραματίζει κρίσιμο ρόλο στον στρατηγικό σχεδιασμό μιας εταιρικής ταυτότητας (λογότυπο, ιστοσελίδα, app, social media, ecommerce κλπ) καθώς μπορεί να δώσει ισχυρά κίνητρα και να οδηγήσει στη λήψη σημαντικών αποφάσεων και βάσει αυτών να επιτευχθεί μια εγγυημένη και αξιόπιστη σχέση μεταξύ πελάτη και brand. Συνεπώς ισχυροποιείται η προσωπικότητα της επιχείρησης έναντι των ανταγωνιστών της αγοράς και δυνητικά αυξάνεται η αναγνωρισιμότητά της.
Για τον λόγο αυτό σε περίπτωση που μια εταιρεία θέλει να προβεί στη δημιουργία ιστοσελίδας και έχει ήδη ένα αναγνωρίσιμο logo, τότε είναι εύλογο να χρησιμοποιηθεί το υπάρχων color scheme. Εναλλακτικά τα χρώματα που θα επιλεγούν θα πρέπει να συνθέτουν μια σωστή χρωματική παλέτα ώστε να ενισχύσουν την προσωπικότητα, τον σχεδιασμό, την προσβασιμότητα και την λειτουργικότητα του website.
Θεωρία χρωμάτων – Επίλογος
Το χρώμα ως προς τη λειτουργική του υπόσταση στις διάφορες εφαρμογές του, είτε αφορά κάποιο εικαστικό εργό ή ένα λογότυπο, μια διαφήμιση στα social media, ένα app ή ενα website αποτελεί ένα από τα πιο βασικά ερεθίσματα του εγκεφάλου εκτελώντας τις πιο καθοριστικές διεργασίες στο υποσυνείδητο.
Μπορεί η όλη διαδικασία εμβάνθυνσης στη σημασία του χρώματος και η συμπερίληή του στις βασικές αρχές σχεδιασμού ενος site, να φοβίζει ή να δημιουργεί άγχος ή να μην θεωρείται απαραίτητο, είναι όμως και θα είναι αναμφισβήτητα ένας από τους πιο βασικούς παράγοντες αναγνωσιμότητας, διευκόλυνσης της εμπειρίας του χρήστη, καθοδήγησης ενεργειών, αύξησης επισκεψιμότητας, επιτυχής αναγνωρισιμότητας και μιας άκρως αξιόπιστης σχέσης μεταξύ επισκέπτη/πελάτη και brand.
Αντιλαμβανόμαστε όλοι μας τον ρόλο που διαδραματίζει το χρώμα τόσο στην διαφήμιση ιστοσελίδων όσο και στην προώθηση ιστοσελίδων
Δεν πρέπει να υποτιμάμε τη δύναμή του, αλλά αντιθέτως να εκμεταλλευόμαστε τις δυνατότητές του και να ενισχύουμε με αυτές το δημιουργικό κομμάτι.
– Ενας σχεδιαστής είναι μια αναδυόμενη σύνθεση ενός καλλιτέχνη, εφευρέτη, μηχανικού, αμερόληπτου οικονομολόγου και εξελικτικού σχεδιαστή στρατηγικής –
Richard Buckminster Fuller
Σημειώσεις
Για την παρούσα εργασία σχεδιάστηκαν διανυσματικά γραφικά στο Adobe Illustrator (ενότητες 1.2, 1.3, 3,2)
Αναφορές
Prismatic colour wheel
www.royalacademy.org.uk/art-artists/work-of-art/prismatic-colour-wheel
Χρωματικός κύκλος Γιόχαν Βόλφγκανγκ φον Γκαίτε
www.tate.org.uk/art/artists/joseph-mallord-william-turner-558/how-spin-colour-wheel-turner-malevich-and-more
W3 schools Color codes
www.w3schools.com/colors/colors_wheels.asp
Nielsen Norman Group 5 principles of visual design in UX
www.nngroup.com/articles/principles-visual-design/
UX Planet Gestalt principles in UX Design
uxplanet.org/gestalt-principles-in-ux-design-2e0f423bfcb5
Nielsen Norman Group 5 Οπτικές αρχές στο Visual Design
media.nngroup.com/media/editor/2020/03/02/visual-design-principles-06.png
Johannes Itten, The elements of colour: The 7 kinds of color contrast, New York, Van Nostrand Rainhold Company, 1970
W3C Contrast ratio 4.5:1
www.w3.org/TR/WCAG20-TECHS/G18.html
Hubspot The Button Color A/B Test: Red Beats Green
blog.hubspot.com/blog/tabid/6307/bid/20566/the-button-color-a-b-test-red-beats-green.aspx
Hubspot Color test
blog.hubspot.com/hs-fs/hub/53/file-23148247-png/blog/images/red_green_button.png
Colorbook color generator
www.colorbook.io/
Χρωματικοί συνδυασμοί στο color palette generator color.adobe
color.adobe.com/create/color-wheel
Human-Oriented Technology Lab, Carleton University, Ottawa, Canada, Attention web designers: You have 50 milliseconds to make a good first impression! Gitte Lindgaard , Gary Fernandes, Cathy Dudek and J. Brown, Behaviour & Information Technology, Vol. 25, No. 2, March-April 2006,
anaandjelic.typepad.com/files/attention-web-designers-2.pdf
–
Google Research The role of visual complexity and prototypicality regarding first impression of websites: Working towards understanding aesthetic judgments Alexandre N. Tuch
Eva Presslaber, Markus Stoecklin, Klaus Opwis, Javier Bargas-Avila, International Journal of Human-Computer Studies, vol. 70(11) (2012)
research.google/pubs/pub38315/